Thought Exploration: E-Commerce Interfaces
- Authors

- Name
- Quinton Urquhart
Table of Contents
- Introduction
- UI/UX Considerations in E-commerce Interfaces
- Shopping Carts
- Visual Hierarchy
- Product Display
- Price Display
- User Experience
- Responsive design
Introduction
In the ever-evolving landscape of digital commerce, the interfaces that connect consumers with products play a pivotal role in shaping the online shopping experience. As we navigate through the intricacies of e-commerce interfaces, it becomes apparent that these platforms are not merely transactional spaces but dynamic environments where design, functionality, and user experience converge.
UI/UX Considerations in E-commerce Interfaces
When crafting e-commerce interfaces, thoughtful consideration of user interface (UI) and user experience (UX) is paramount. These elements not only dictate the visual appeal but also influence how users interact with and perceive an online store.
As we explore the nuances of e-commerce interfaces, these considerations serve as a compass for creating engaging and user-friendly digital storefronts;
Intuitive Navigation:
- Clear and logically organized menus.
- Seamless navigation paths for effortless exploration.
Responsive Design:
- Adaptable layouts for various devices (desktop, tablet, mobile).
- Ensuring consistency in design across different screen sizes.
Visual Hierarchy:
- Prioritizing content based on importance.
- Clear differentiation between product information, promotions, and calls to action.
Efficient Search Functionality:
- Robust search capabilities with filters for a streamlined user experience.
- Predictive search suggestions to enhance discoverability.
Optimized Product Pages:
- High-quality product images with zoom functionality.
- Concise and persuasive product descriptions.
- Clearly visible pricing, availability, and product variations.
Seamless Checkout Process:
- Simplified and secure checkout flow.
- Multiple payment options and transparent shipping information.
- Guest checkout for a frictionless experience.
Personalization:
- Tailored product recommendations based on user behavior.
- User accounts for personalized preferences and order history.
Feedback Mechanisms:
- Ratings and reviews to build trust.
- Media coverage, accolades, and certifications.
Loading Speed Optimization:
- Minimized page load times to support mobile networks.
- Image and content optimization to enhance performance.
Accessibility:
- Compliance with accessibility standards (WCAG) for inclusivity.
- Text alternatives for visual media and readable font sizes.
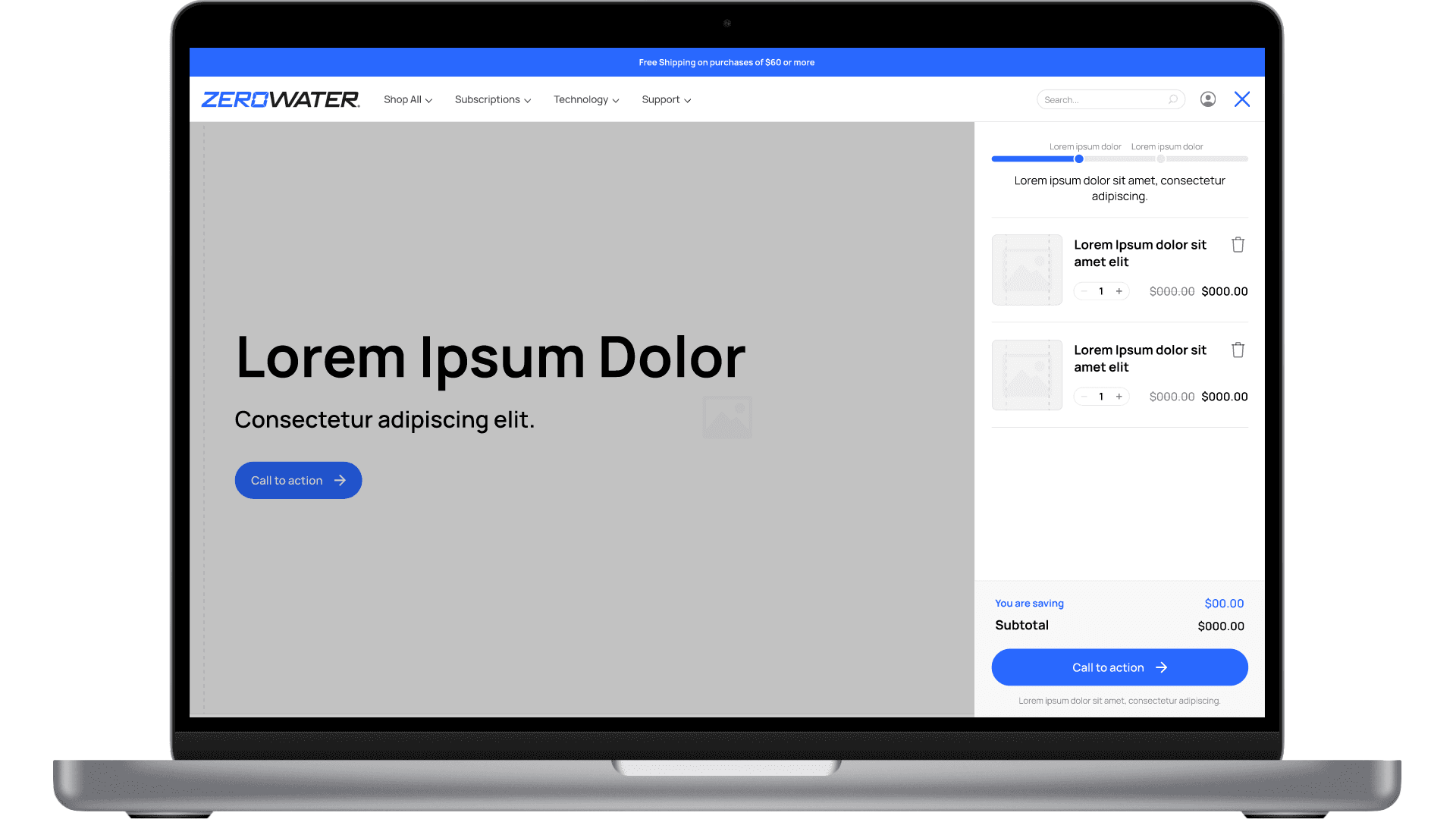
Shopping Carts

Visual Hierarchy
The call to action is the largest and most apparent element on the screen, as this action is priotized above all others. English speaking visual directional preference begins with a conversion focused element - a progression bar displaying conditional discounts. This progression bar works to gamify the shopping experience and highlights the intrinsic value of cross-sells and up-sells.
Product Display
Cart line items prioritize imagery, creating a visual link to products that is consistent among all touchpoints. The sub-hierarchy then proceeds through the title, quantity, removal button, and concludes with price.
Price Display
Unconscious bias must be considered when determining product pricing display. Consumers can unconciously perceive a relation between syllabic length and numerical magnitude or be influenced more heavily by the left most digit. These unconscious perceptions are abundant, and can be utilized to great effect.
Consumer Persona
Our targeted consumer is an English speaking 34 year old female with the following traits;
- highly selective, value driven thinking
- aspiration for the best of the best
- curator of online expertise and well researched
- nealry twice as likely to buy brands that influences endorse
- a 56% chance of owning a home
- a 46% chance of having kids
- an average income of $98.6K
This consumer persona is the result of extensive market research and will be leveraged when determining unconscious bias application.
Unconscious Bias Application
In this case, we utilize "Charm" pricing and a hierarchical reduction of the price readout to reduce perceived numerical magnitude and provoke "value driven" unconscious biases. This logic will be carried over to all pricing display on site.
Perceived value is bolstered by a highlighted savings value clamped to the cart subtotal, leading consumers to unconsciously prioritize the savings over to the subtotal.
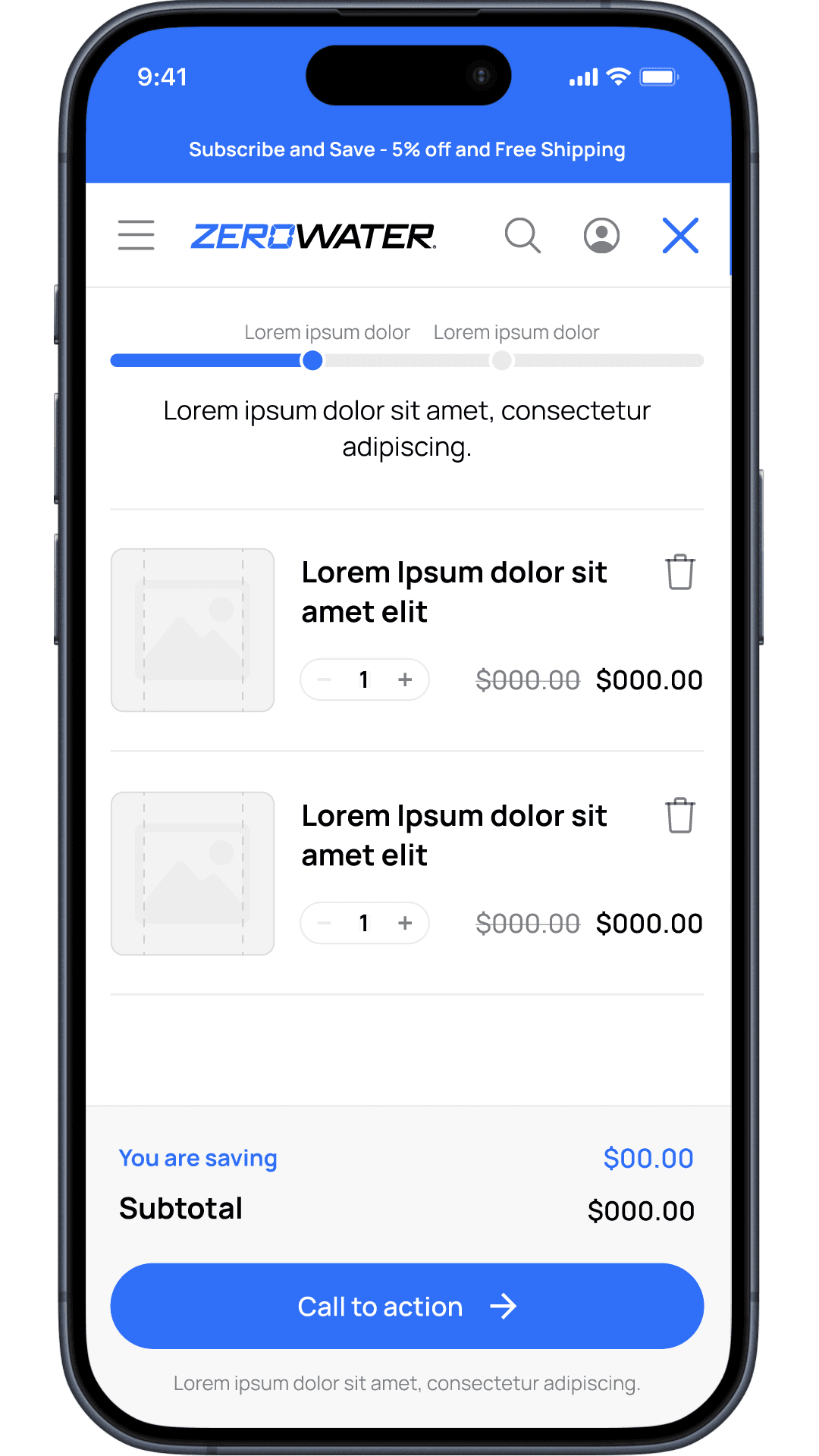
User Experience
Shopping carts appear as a pop-up overlay on the page, allowing users to quickly view and manage their cart without navigating away. As a result, users are less likely to be distracted or lose track of their current browsing context, increasing average session duration.
On mobile, any touch event within the thumb's reach will be the simplest physically and should be reserved for high value interactions. In our case, continuing to the next step of the checkout process is our highest value interaction.
Responsive design
Cosistency across screen sizes is maintained through duplicative layouts. With a popover cart, mobile layouts are very simply adapted if not a drop-in solution.